크롤링이란?
인터넷에서 데이터가 방대해지면서 우리는 그걸 활용할 필요성이 높아졌다. 이런 정보들을 우리가 분석하기 쉽고 활용하기 편하게 데이터를 수집하는 행위를 크롤링(Crawling) 이라고 하고 크롤링하는 프로그램을 크롤러(Crawler)라고 한다.
원하는 데이터를 추출하는 스크래핑(Scraping)과 개념이 혼동되기도하는데 크롤링의 정확한 정의는 다양한 웹사이트의 페이즈를 브라우징하는 작업을 말한다. 그런데 사실상 정보를 수집하기 위해선 브라우징만 하는건 쉽지가 않다. 페이지 안에 있는 데이터를 추출해 가공하는게 대부분 최종 목표이기도 하다.
크롤링의 원리
웹페지는 HTML 문서로 작성되어 있다. 그리고 이 문서에는 인터페이스를 참조할 수 있는 CSS파일과 페이지 상호작용을 위한 JavaScript파일을 참조할 수 있다.

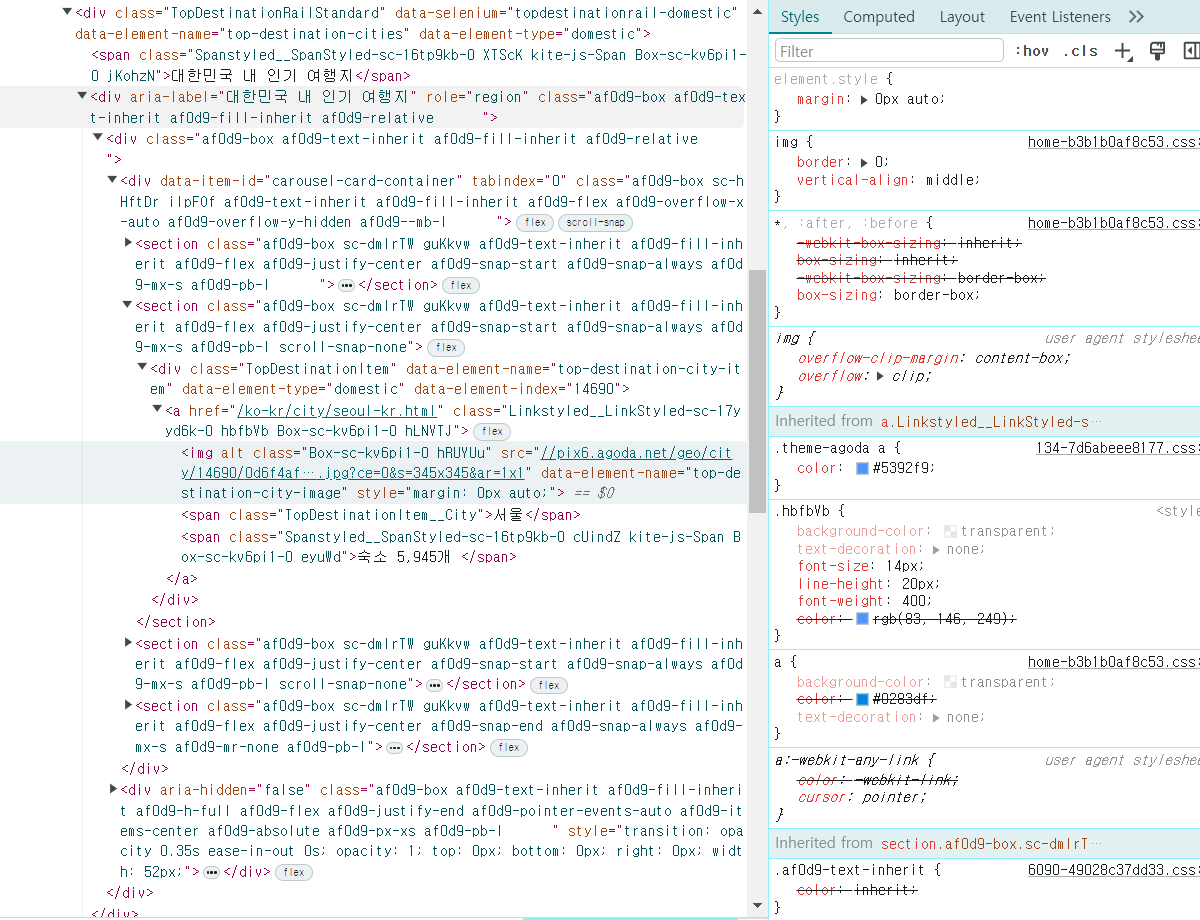
우리는 웹 페이지의 HTML 문서를 확인할 수 있습다. 그리고 HTML 문서에 어떤 CSS문서가 참조 되었는지. 어떤 내용이 들악 있는지 확인할 수 가 있다.
그리고 우리는 크롤러를 만들 떄, HTML 태그들을 찾아서 원하는 데이터를 추출할 수 있다.

위의 사진 처럼 HML 문서를 확인해보면 Html 과 CSS을 볼수가 있는데 이런식으로 원하는 데이터를 추출하기 위해서 HTML 문서를 확인한 뒤 원하는 데이터를 추출할 수 있도록 크롤러를 만들면 된다.
크롤링의 장점
1. 정적 크롤링 - 정적인 데이터를 수집
장점 : 수집속도가 빠르다
단점: 수집대상에 한계가 있다
2. 동적 크롤링 - 동적인 데이터를 수집
장점 : 수집대상에 한계가 없다.
단점 : 수집 속도가 느리다
크롤링의 단점
모든 데이터를 가져오기 떄문에 서버의 자리를 많이 차지한다는 단점이 존재한다.
Scirpt
크롤링을 어떻게 사용하냐에 따라서 많은 도움이 되지많 잘못 사용하면 방대한 데이터를 가져오기 때문에 서버에 무리가 갈수가 있다. 따라서 자신이 필요한 부분만 가져와야하며 크롤링이 어떻게 동작하는지 파악을 잘하는것이 가장 중요하다.
'Language > JS' 카테고리의 다른 글
| [자바스크립트] createElement() , setAttribute() 동적요소 및 요소 속성 설정 하는방법 (0) | 2023.12.17 |
|---|---|
| 웹 스토리지 (localStorage, sessionStroage) (1) | 2023.12.17 |
| Calendar Script 정리 - (1) (1) | 2023.12.17 |
| var let const (0) | 2022.05.07 |
| callback과 Promise의 차이점 (0) | 2022.05.07 |